Smart home control panel (SHCP)
I’ve been using Home Assistant to control my home IoT devices for a while. Although it fulfills all my needs, I wanted to make my own system so as to get a fully customized smart home control panel and learn how to build such an application in the process.
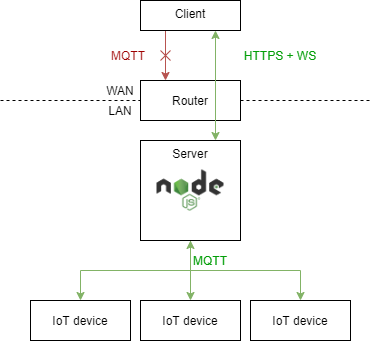
A simple way to build such an app would be to open the port corresponding to MQTT on my router and make an UI in JavaScript with an MQTT client-side library to communicate with the devices directly. However, for security reasons, I prefer to open only web-related ports to the public. Moreover, my MQTT traffic is currently unencrypted so it would not be wise to use it on a public network. Ideally, I would like to keep all MQTT communication internally with the MQTT port closed on my router, communicating via encrypted TCP traffic. For this purpose, I built a Node.js app that interacts with the outside world through HTTPS and then communicates with IoT devices internally.
The app is built of a back-end and front-end, designed independently from each other.
The back-end handles IoT devices via MQTT messages using the MQTT.js module. The information regarding the devices (MQTT topics, position on the layout etc.) is stored in a MongoDB collection, which allows new devices to be added or current devices to be edited directly through the web interface.
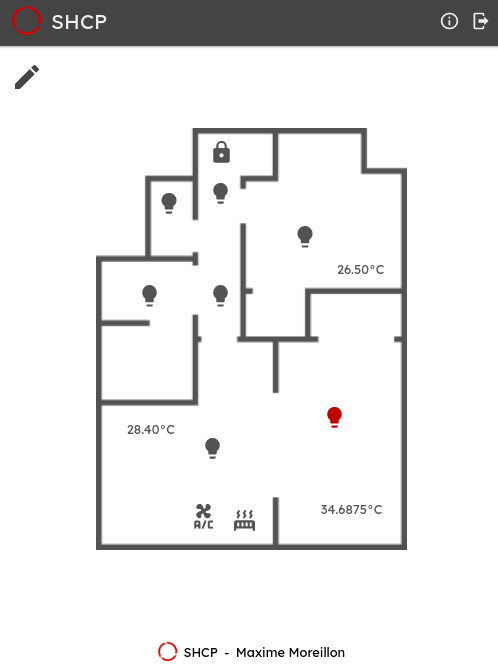
On the other hand, the front-end consists of a Vue.js with the layout of my apartment and icons at the respective location of the IoT devices. Devices can be clicked and the subsequent action depends on their type. For example, clicking a light will toggle its state while clicking a sensor opens a modal for measurement visualization.
Thanks to the last will feature of MQTT, the app can be made aware of the devices that no longer have connection to the MQTT broker.
Currently, the app supports the following type of devices:
- MQTT lights
- MQTT air conditioner
- MQTT heater
- MQTT fan
- MQTT sensors
Source code available on GitHub: