Articles
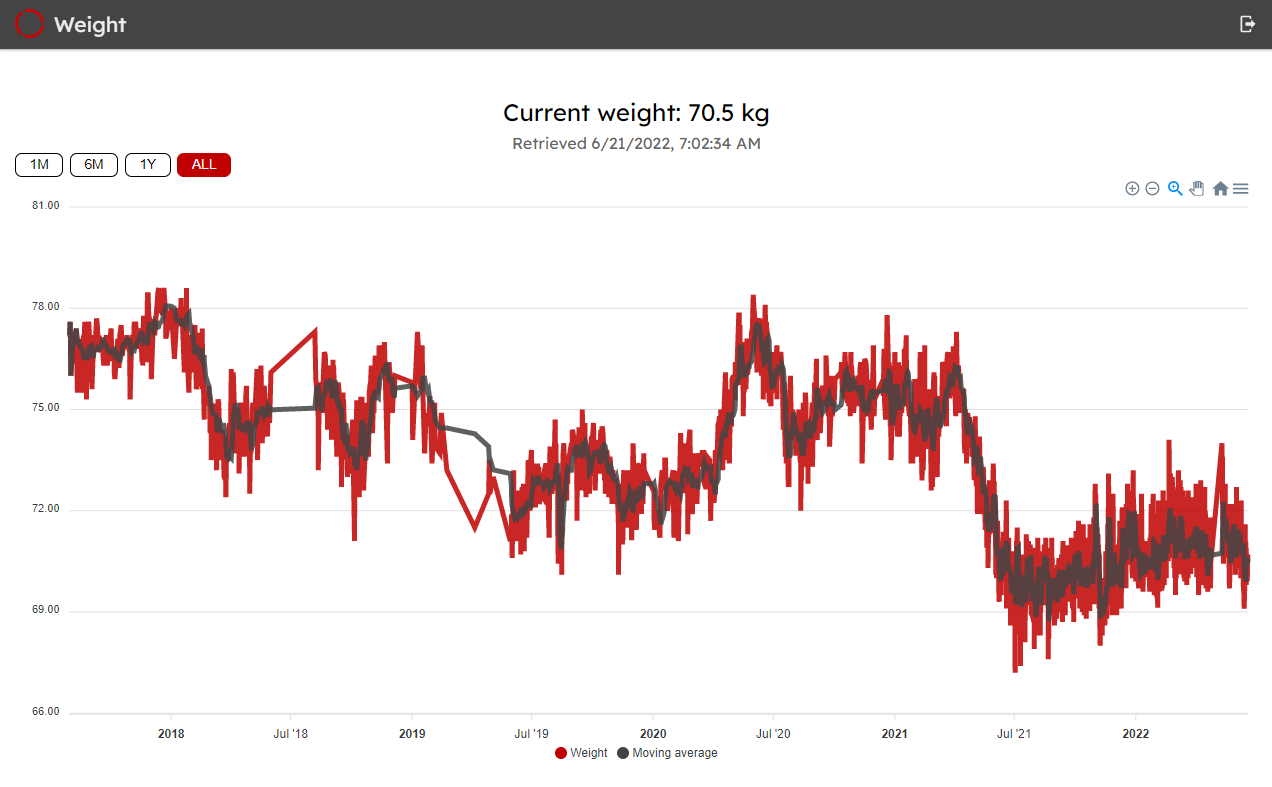
Weight tracker

Managing one's body weight can be quite a challenge. And as the quote from Peter Drucker goes, "You can't manage what you can't measure". So, I built a body weight scale that can upload data to an API of my choice, which was the object of this article.
Web based approval system

With the COVID-19 and the introduction of remote work, a many Japanese companies were struggling with the approval of documents, since those needed to be physically stamped with one's personal seal named Hanko.
I decided to solve this issue by creating a web application to keep track of approvals
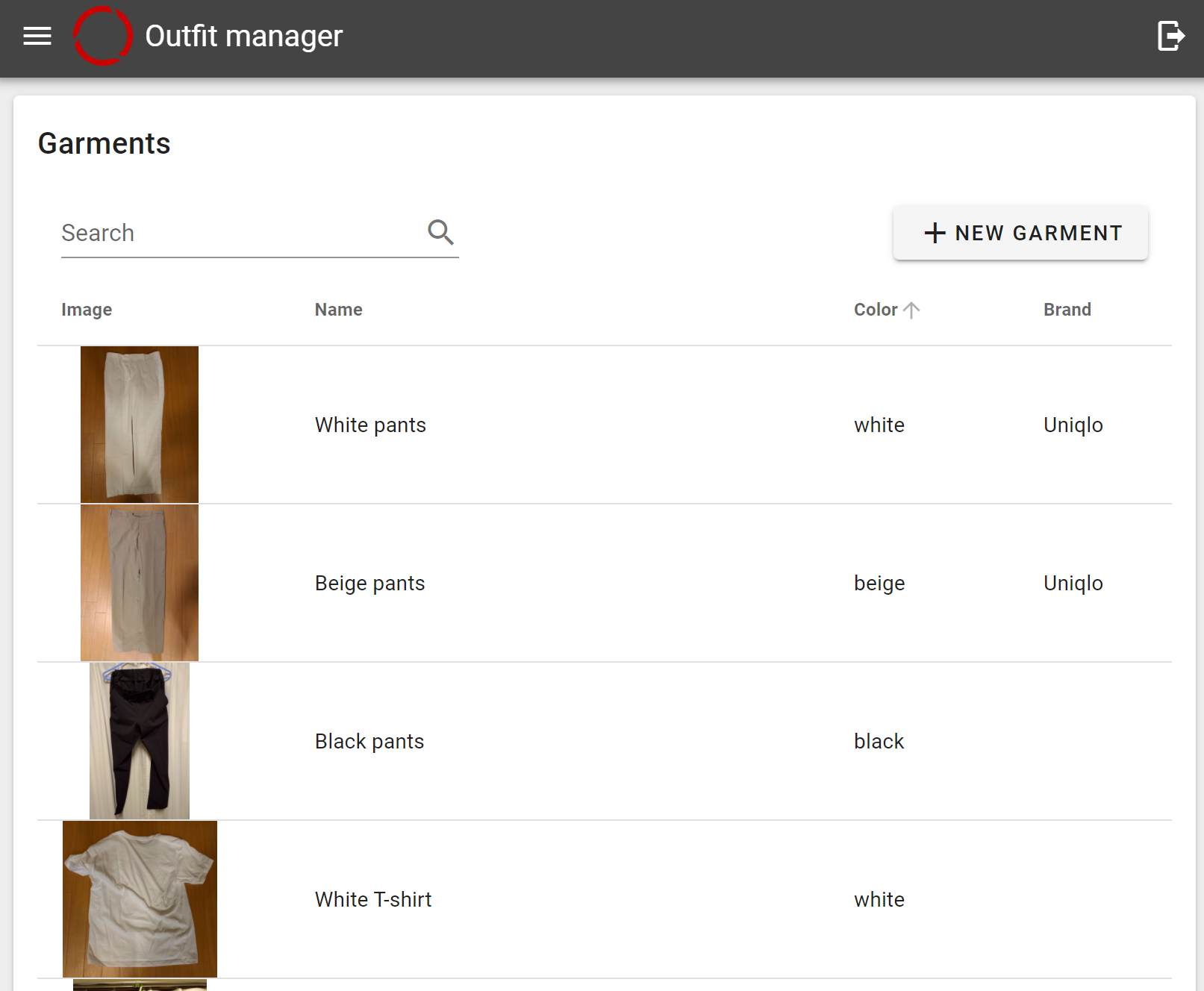
Wardrobe and outfits management web app

Have you ever bought a piece of clothing only to come home and realize you already had a similar one in your wardrobe? This happened to me the other day so I decided to fix the problem. To do so, I designed a simple web application in which the user can keep track of all the garments they own.
Vue3 Options vs Composition API
This article presents code snippets illustrating how to transition from the Options API to the Composition API in Vue 3.
Vue Router setup in Vue 3

Previously, when creating a Vue project using the Vue CLI, the Vue Router could be installed easily by running vue add router. However, with Vue 3 and Vite, the router is installed manually. This article presents how to do so.
Vocabulary practice web app
When learning a new language, there is no way around having to learn its vocabulary. This simple web app was made to help with this process by providing a multiple choice question style UI. It was designed mainly for Japanese, which uses Chinese characters that can have multiple readings.
Vanilla javascript neural network
This simple web app written in JavaScript which trains a neural network on data provided as .csv file. The neural network is a fully connected network implemented from scratch and the structure of its hidden layers can be set by the user. The dimension of its inputs and outputs is automatically adjusted to fit the provided training data.
Using v-model on a prop

With Vue.js, passing data to a child component is generally achieved using props. However, mutating props from a child component is generally considered bad practice. This short tutorial shows how to circumvent this constraint by using custom setters and getters on computed properties.
Using v-for or v-if on multiple elements
Items to which <code>v-if</code> or <code>v-for</code> apply can be grouped inside <code><template></code> tags. For example:
Users and groups in Linux
In linux, or at least Ubuntu, a user can be added using: