Articles
RFID wristband

RFID tags are great but often easy to lose. To solve this problem, I designed this case for an RFID tag, which can be worn on one's wrist using a standard watch strap. The case was designed using Fusion360 and then 3D printed.
Finances management web app

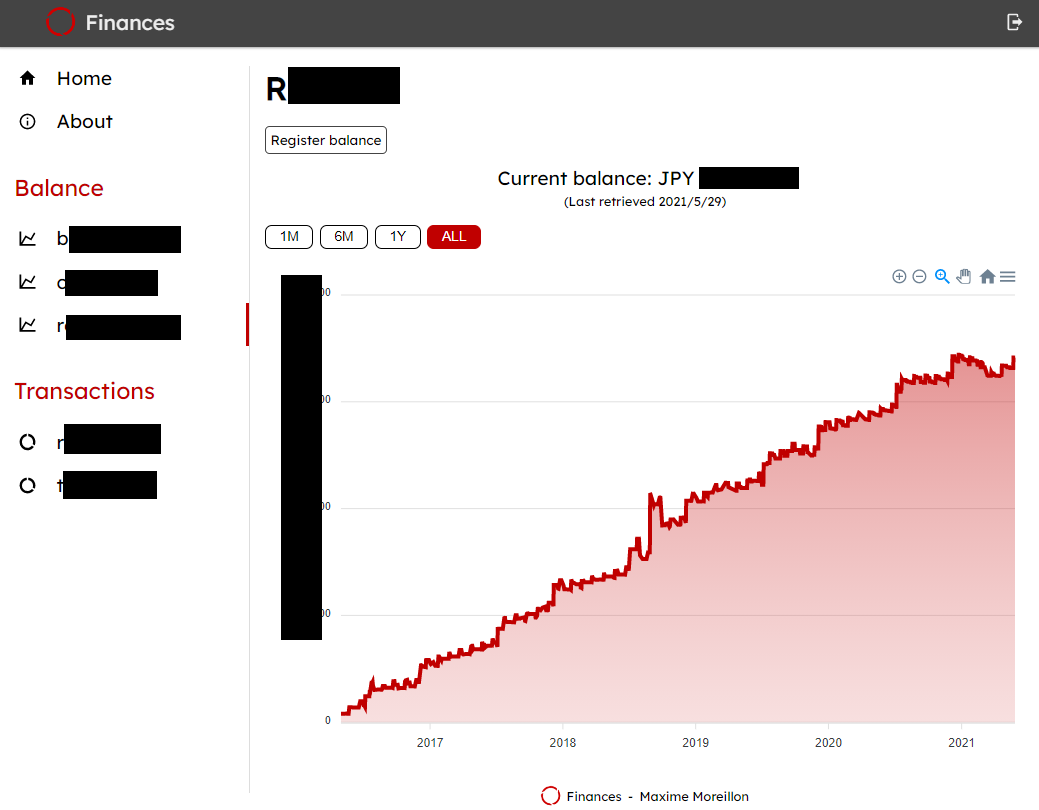
Most banks nowadays provide e-banking interfaces that allow clients to monitor the state of their accounts. However, each bank has its own system and the provided interfaces sometimes lack functionalities. Consequently, I decided to create my own finance dashboard, that combines information regarding multiple accounts. Currently I use it to keep track of my bank accounts balance over time as well as provide a breakdown of my transactions.
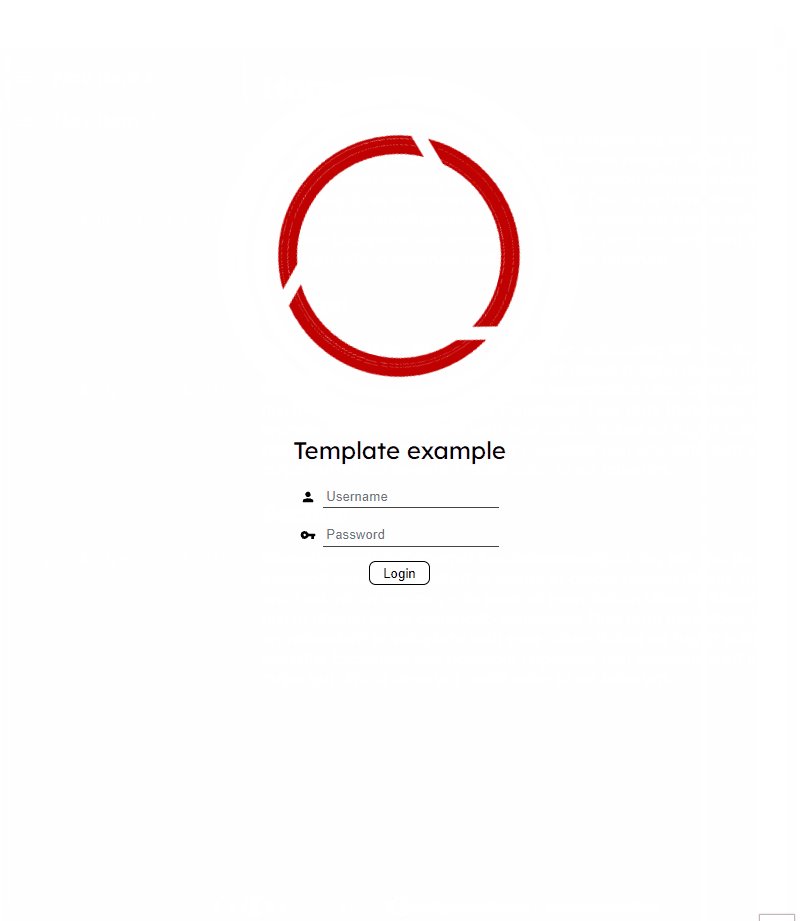
A template for Vue.js applications

Over the years, I have built multiple Vue.js applications. Although their business logic differs, those applications often share similar components such as a navigation panel, a header with my logo and an authentication mechanism. Writing those from scratch for each application would be time consuming so I designed an application template that can be installed using NPM to bootstrap my projects.
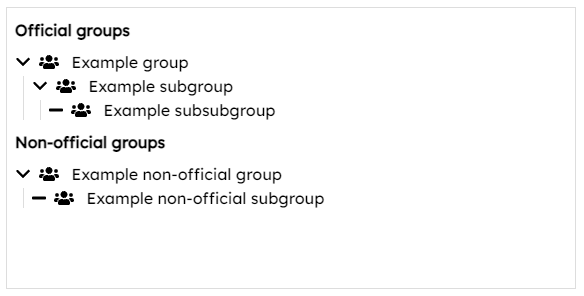
Group and User Pickers

With the user management and group management microservices, users and their groups can be easily queried through HTTP requests. However, the GUI that the user interacts with must also be properly designed so as to provide an optimal UX. To facilitate the query of users via the GUI, I designed a group and user picker component for Vue.js that can be easily installed using NPM.
TypeScript setup

A guide to setup a TypeScript project from scratch
Sending pictures via http with an ESP32-CAM
Pictures taken with the ESP32-CAM can be sent in a multipart/form-data type content via HTTP. Here is a sample code to achieve this:
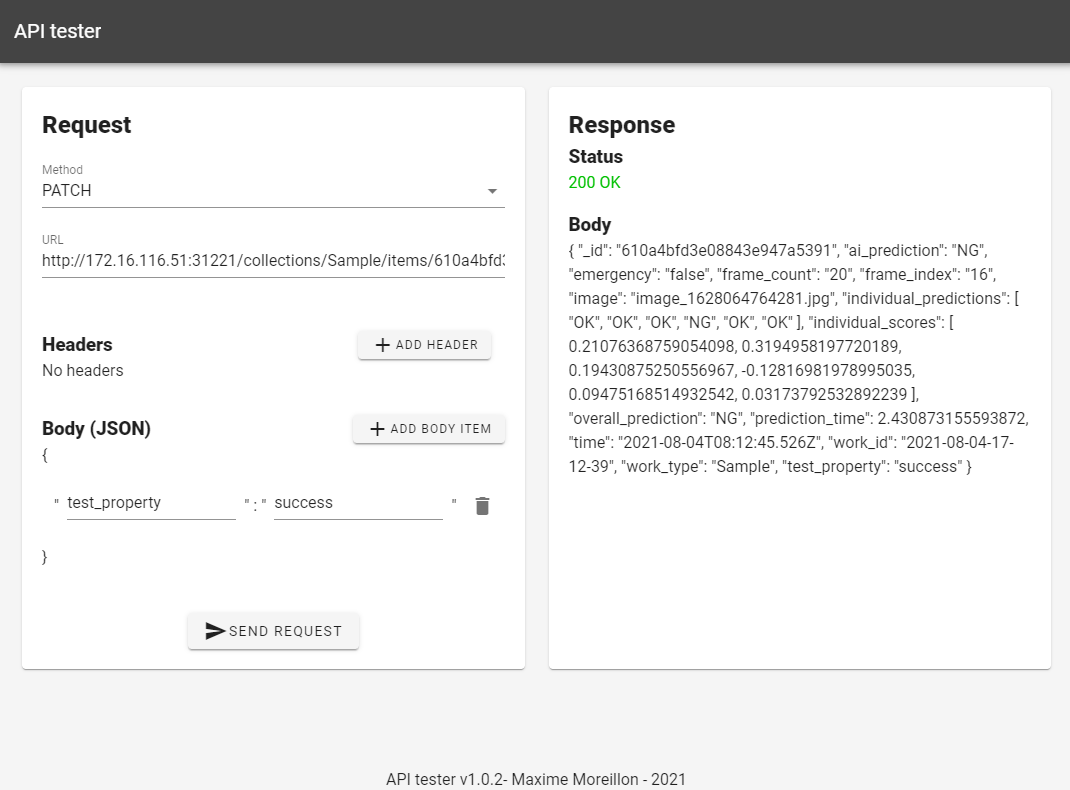
API tester

There are multiple tools available for API testing, Postman and Insomnia being probably the most popular. However, those are desktop applications that need to be installed. I wanted a solution that I can use in the browser so I made a simple web application to achieve basic API testing functions.
Nginx as reverse proxy in Kubernetes

Although API gateways such as Kong exist, a simple reverse-proxy can be created using NGINX. Here is a sample manifest to do so in Kubernetes
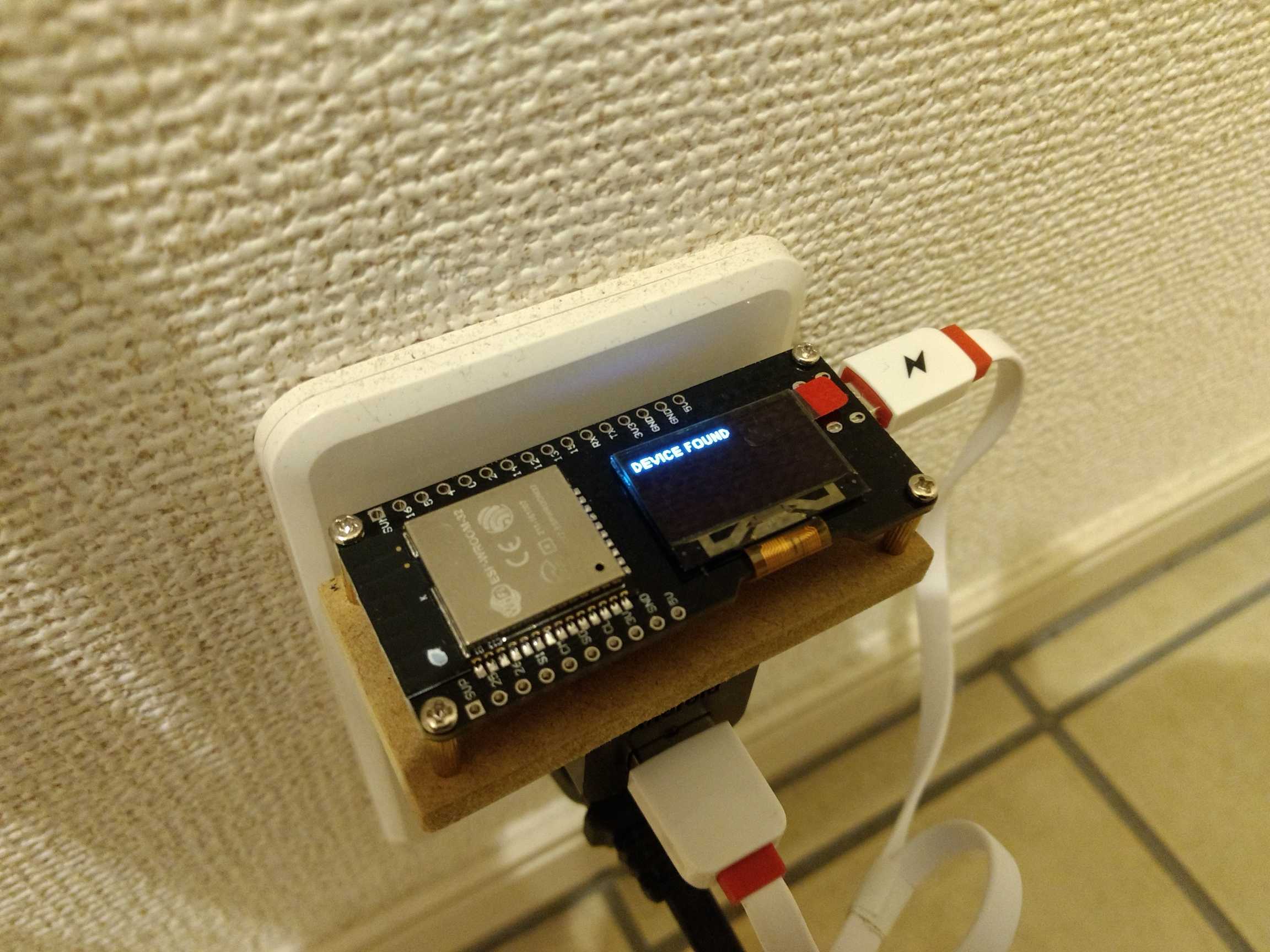
BLE presence detection

I wanted my home automation system to detect when I arrive home so as to unlock my door automatically or let me know if I leave the apartment without turning the A/C off. I figured my smartphone could be used to achieve this since it is equipped with a vast array of sensors and connectivity options. For example, I could use an app like OwnTracks which would send an MQTT message once I enter a certain perimeter around my apartment. However, constantly monitoring one's GPS location is wasteful in terms of battery life. Another option would be to ping my phone's IP address to check if it is connected to the WiFi, but smartphones can sometimes take a while to connect. So, I decided to use BLE advertising, which does not use too much battery while still remaining constantly active.
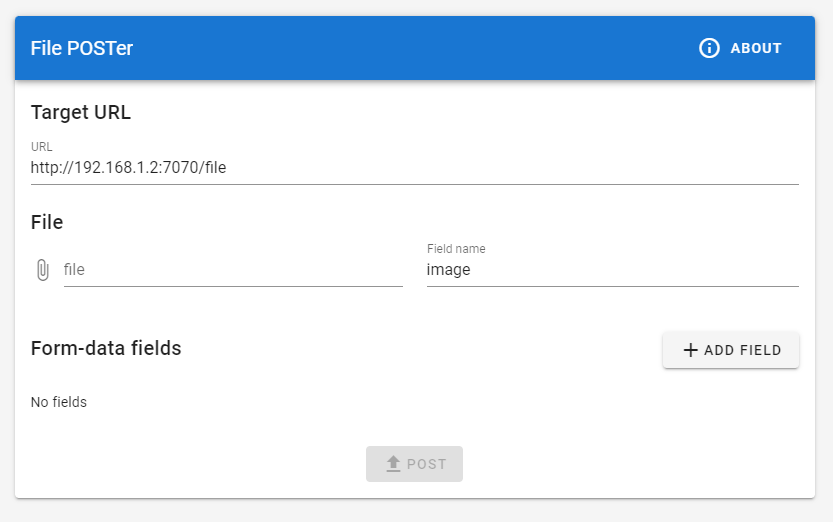
File POSTer

Many web applications rely on the upload of files from client to server via a POST request. The content-type of this request is generally multipart/form-data. When developing the server-side of such application, being able to quickly test the upload feature can greatly increase productivity. So, I designed this simple web application that can POST a file to any URL.