Articles
Group and User Pickers

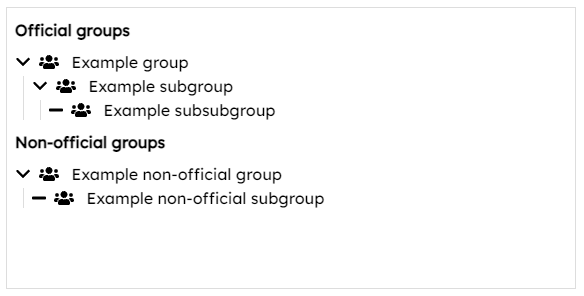
With the user management and group management microservices, users and their groups can be easily queried through HTTP requests. However, the GUI that the user interacts with must also be properly designed so as to provide an optimal UX. To facilitate the query of users via the GUI, I designed a group and user picker component for Vue.js that can be easily installed using NPM.
Group management microservice

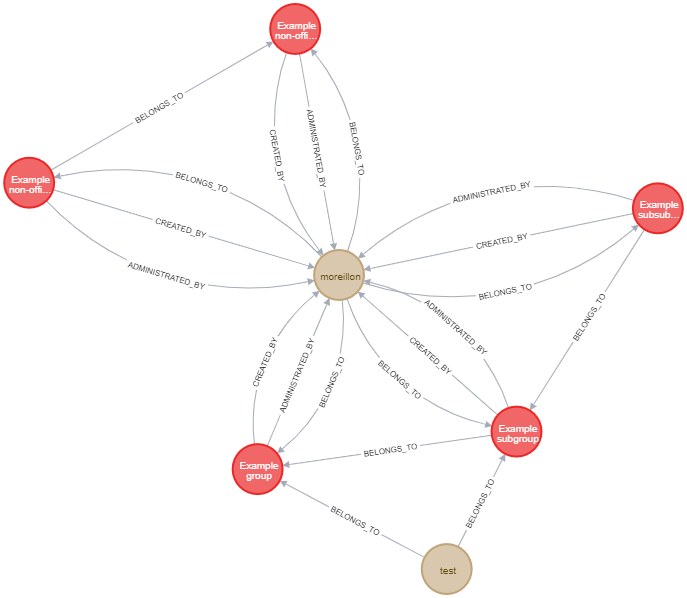
As a graph database Neo4J is a great choice to manage highly relational data. On the other side, a great number of applications feature at least some form of user management system. With Neo4J, those users can be store as nodes and connected to other items via relationships. A typical example would be a blog, where both articles and users are individual nodes while authorships are represented by a relationship.
HTML basics
HTML stands for HyperText Markup Language. It is used to describe the content of a webpage to web browsers. Originally, web browsers were designed to display text documents and so HTML was used to define the various parts making up those documents.
Image upload microservice

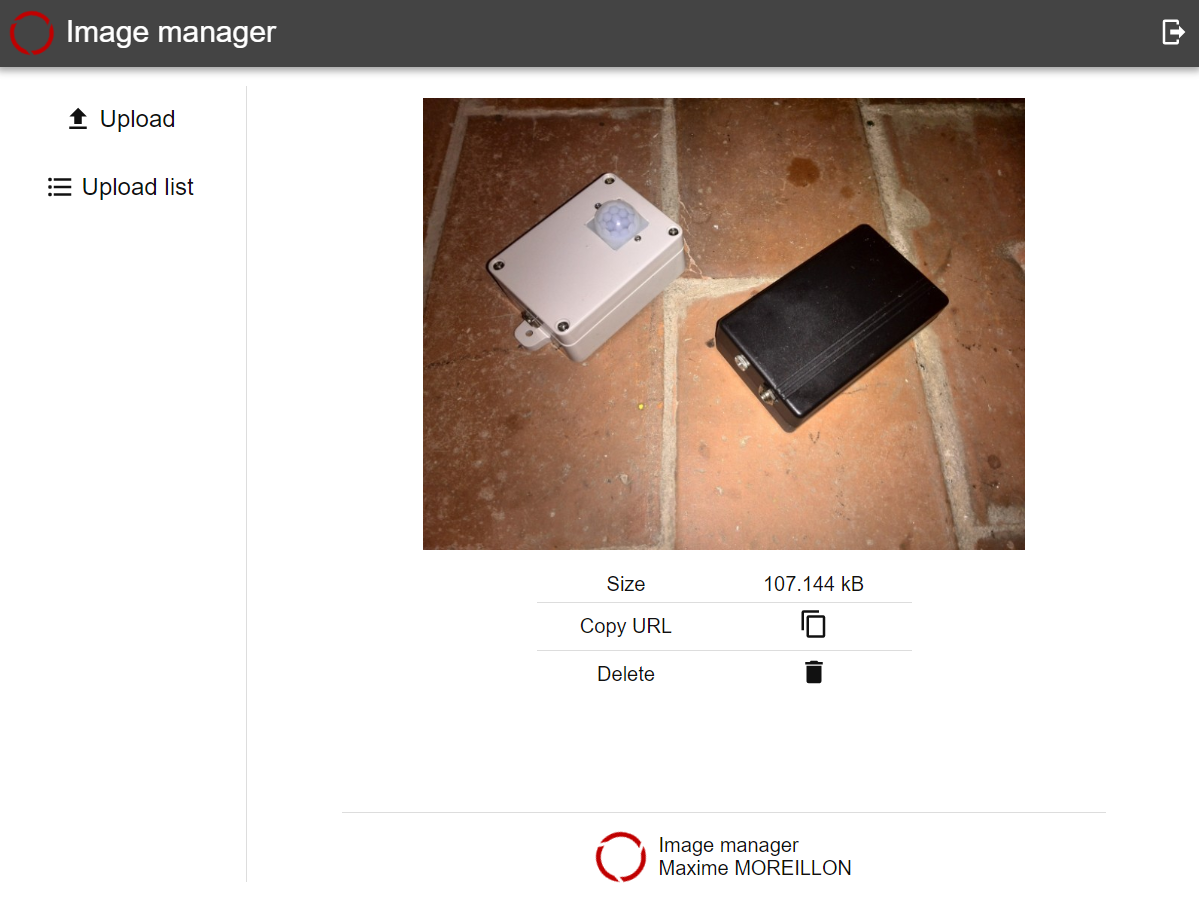
An image is worth a thousand words and probably even more if comparing their size in bytes. When designing my CMS, I originally intended to store images directly in the article, encoded in Base64. However, this would considerably increase the size of each article, making the whole CMS slow.
MQTT control dashboard

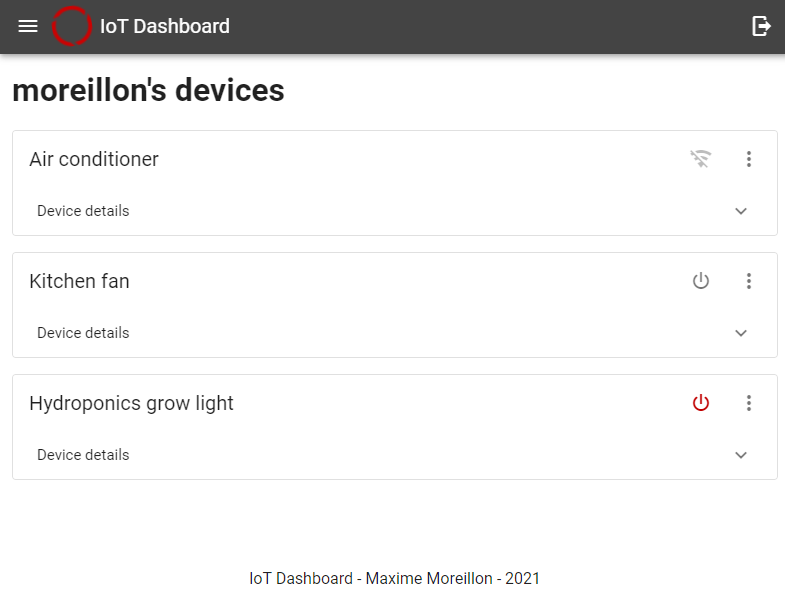
With the cloud native multi-user MQTT platform deployed, I started designing IoT devices that I could distribute to end users. However, without a GUI, interacting with those devices would be difficult. Of course, one could install applications like MQTT dash or similar but this would require tedious configuration such as MQTT broker and topics. I wanted to give users a simpler UX so I made this simple control interface that automatically displays a users devices and allows those to be controlled.
Modeling profile webpage

Foreign models are quite in demand in Japan and as such it is not uncommon for foreigners living there to have a side activity in the modeling industry. I had the chance to meet the manager a <a href="https://azs-group.jp/" rel="noopener noreferrer nofollow">AZS entertainment</a> and was told that the agency was currently recruiting. So, since I am always looking for new life experiences, I decided to join.
Neighbridge homepage

Neighbridge is an international community in Nagoya. I've been joining their events for quite some time and heard that their organizers wanted to improve their online visibility. As this relates to my line of work, I provided some help to design and deploy https://neighbridge.com
RESTful API design
There are four main kind of operations when working with a database: Create, Read, Update and Delete (CRUD). However, databases are usually not exposed directly to the clients. Instead, those operations are performed by a server side application with a client-facing API. The most common type of APIs nowadays are based on HTTP. An HTTP API can be built with complete freedom. However, guidelines for best-practice HTTP API design have been created. An API following those guidlines is called a REST (or RESTful) API.
TDD for an Express application
TDD has been proven to significantly reduce the amount of bugs in software releases. Moreover, with CI/CD systems, tests can be run automatically before the application deployment, preventing a faulty application to reach its end user. This guide goes through the steps required to set up a TDD workflow with an Express application.
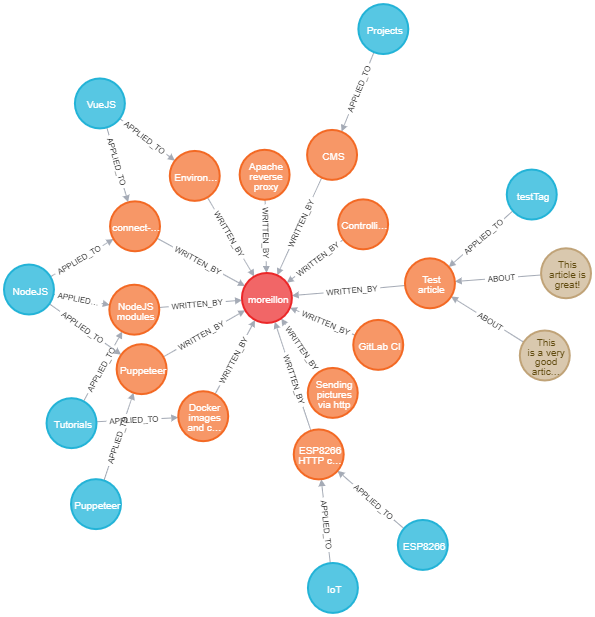
This very application, a CMS based on Neo4J

Publishing articles on a website can be as simple as uploading HTML files to a web server. However, writing articles in raw HTML can be time consuming. A content management system (CMS) is an application designed to solve this issue by providing a simple way to create and manage web content directly from the web browser. There are many CMSs available, namely Wordpress or Joomla but I decided to create my own as a form of practice and in order to have it highly customized to my needs.