Articles
Finances management web app

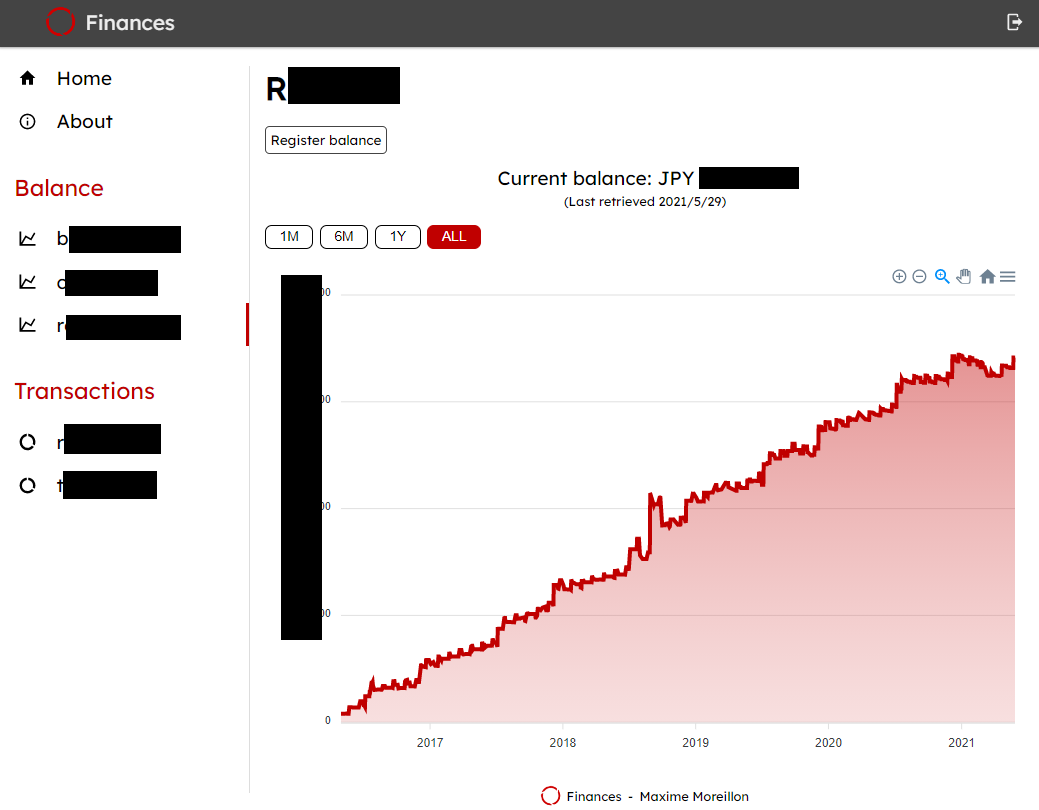
Most banks nowadays provide e-banking interfaces that allow clients to monitor the state of their accounts. However, each bank has its own system and the provided interfaces sometimes lack functionalities. Consequently, I decided to create my own finance dashboard, that combines information regarding multiple accounts. Currently I use it to keep track of my bank accounts balance over time as well as provide a breakdown of my transactions.
A template for Vue.js applications

Over the years, I have built multiple Vue.js applications. Although their business logic differs, those applications often share similar components such as a navigation panel, a header with my logo and an authentication mechanism. Writing those from scratch for each application would be time consuming so I designed an application template that can be installed using NPM to bootstrap my projects.
Group and User Pickers

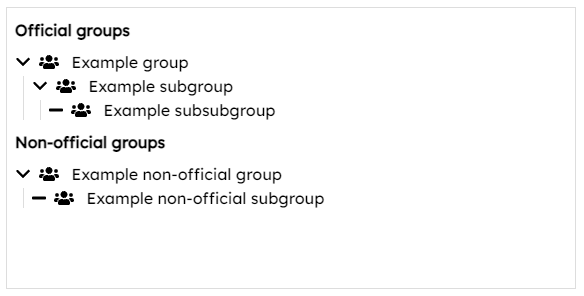
With the user management and group management microservices, users and their groups can be easily queried through HTTP requests. However, the GUI that the user interacts with must also be properly designed so as to provide an optimal UX. To facilitate the query of users via the GUI, I designed a group and user picker component for Vue.js that can be easily installed using NPM.
API tester

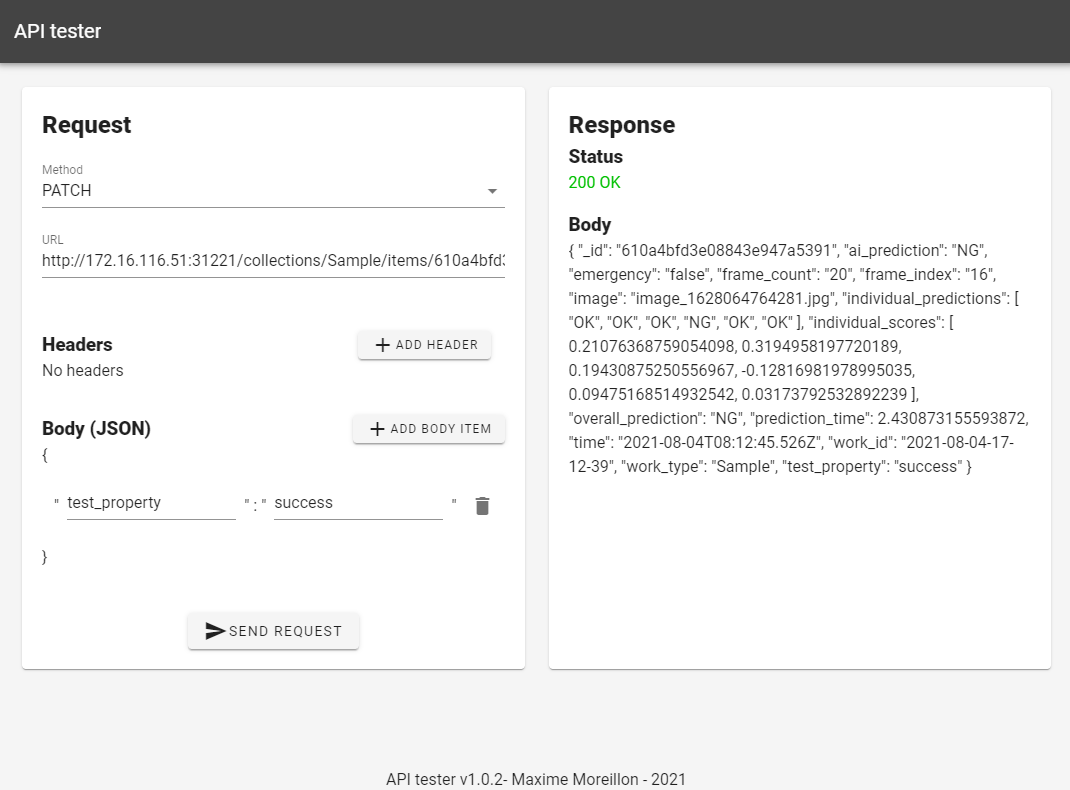
There are multiple tools available for API testing, Postman and Insomnia being probably the most popular. However, those are desktop applications that need to be installed. I wanted a solution that I can use in the browser so I made a simple web application to achieve basic API testing functions.
File POSTer

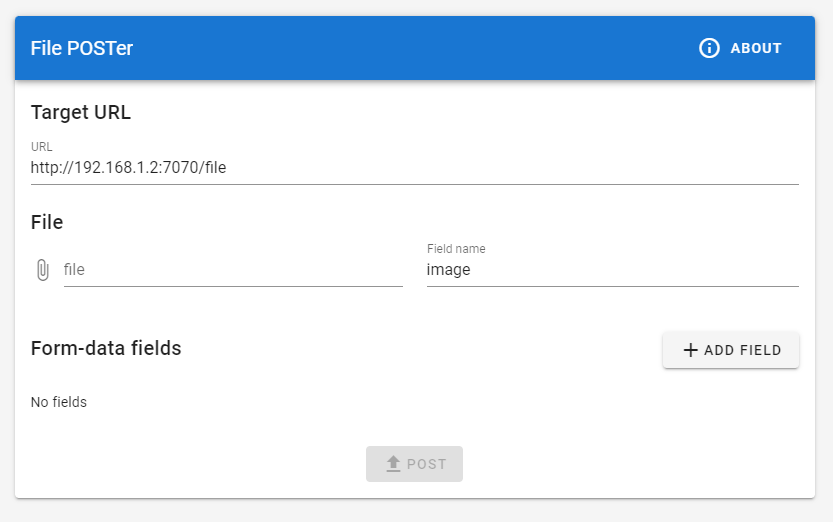
Many web applications rely on the upload of files from client to server via a POST request. The content-type of this request is generally multipart/form-data. When developing the server-side of such application, being able to quickly test the upload feature can greatly increase productivity. So, I designed this simple web application that can POST a file to any URL.
HTML basics
HTML stands for HyperText Markup Language. It is used to describe the content of a webpage to web browsers. Originally, web browsers were designed to display text documents and so HTML was used to define the various parts making up those documents.
APIs: Why and how

From a simplistic point of view, software can be seen as a combination of operations performed on data. Data comes in, gets processed through a series of functions and some result comes out.
Neighbridge homepage

Neighbridge is an international community in Nagoya. I've been joining their events for quite some time and heard that their organizers wanted to improve their online visibility. As this relates to my line of work, I provided some help to design and deploy https://neighbridge.com
TDD for an Express application
TDD has been proven to significantly reduce the amount of bugs in software releases. Moreover, with CI/CD systems, tests can be run automatically before the application deployment, preventing a faulty application to reach its end user. This guide goes through the steps required to set up a TDD workflow with an Express application.
CSS basics
HTML defines the content of a web page but not its aesthetics. Styling a document is achieved using CSS, which stands for Cascading Style Sheet and is another language that web browsers can interpret.