Articles
Vocabulary practice web app
When learning a new language, there is no way around having to learn its vocabulary. This simple web app was made to help with this process by providing a multiple choice question style UI. It was designed mainly for Japanese, which uses Chinese characters that can have multiple readings.
Vanilla javascript neural network
This simple web app written in JavaScript which trains a neural network on data provided as .csv file. The neural network is a fully connected network implemented from scratch and the structure of its hidden layers can be set by the user. The dimension of its inputs and outputs is automatically adjusted to fit the provided training data.
Using v-model on a prop

With Vue.js, passing data to a child component is generally achieved using props. However, mutating props from a child component is generally considered bad practice. This short tutorial shows how to circumvent this constraint by using custom setters and getters on computed properties.
Using v-for or v-if on multiple elements
Items to which <code>v-if</code> or <code>v-for</code> apply can be grouped inside <code><template></code> tags. For example:
Users and groups in Linux
In linux, or at least Ubuntu, a user can be added using:
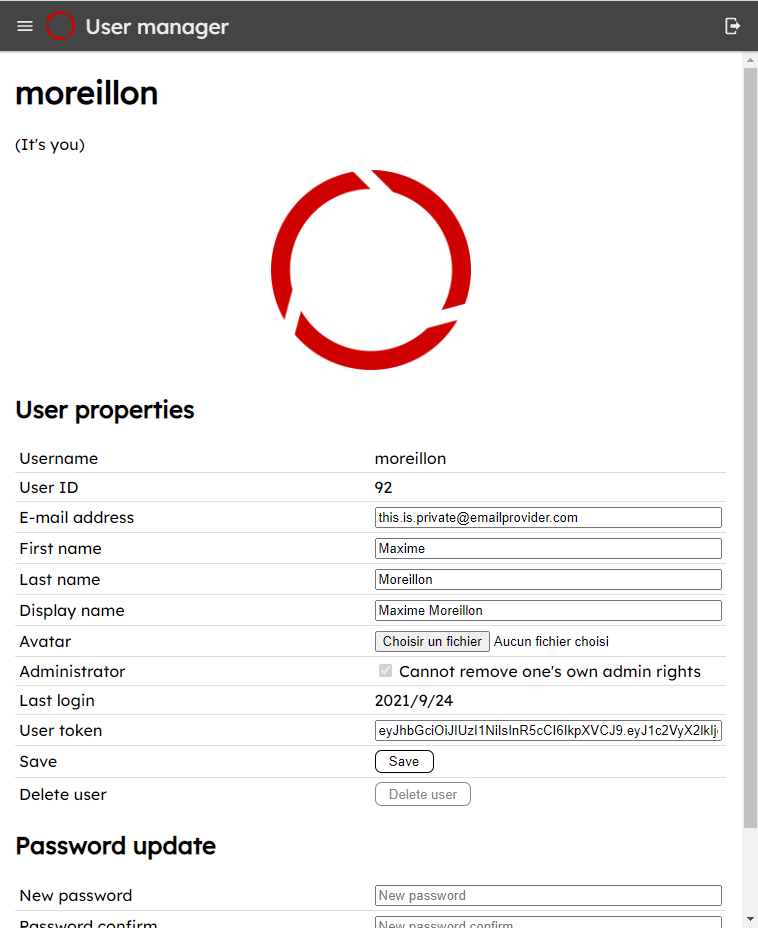
User management microservice based on Neo4J

Web applications commonly require a user database and the management logic for it. Having to build such software infrastructure for each individual app would be time consuming so I designed a general-purpose user management microservice that can be easily integrated in a project.
User management and authentication service using MongoDB

More often than not, web applications require restrictions regarding who can access the content that they serve. This involves an user management and authentication system, which, if designed inappropriately, can lead to security concerns. However, the development of such system can be time consuming, especially if done repeatedly for multiple applications.
Updating Ingresses to networking.k8s.io/v1

Using Ingress with the extensions/v1beta1 API has been deprecated in Kubernetes 1.14 and will be removed in 1.22. This article presents how to update an existing manifest to the new API, networking.k8s.io/v1.
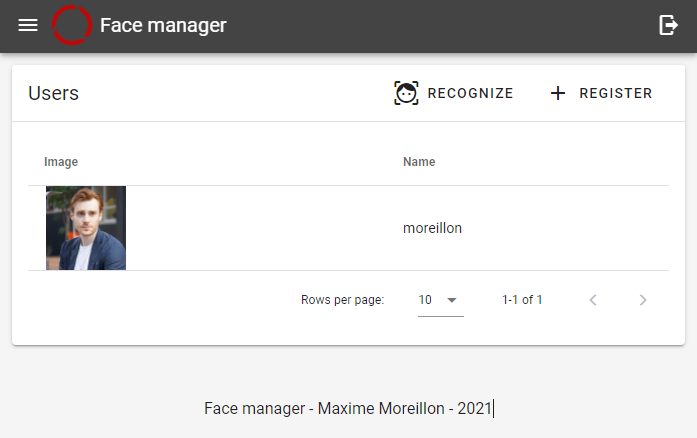
Unlocking my apartment with my face

As part of a previous project, I installed an IoT lock on my front door, which allowed me to control it using my smartphone. However, having to take out my smartphone every time I want to unlock the door quickly becomes annoying. To improve on the situation, I installed an RFID reader on the lock, which I used in combination with an RFID ring which now serves as my key. To follow up on this trend of finding new ways to unlock my door, I decided to explore face recognition technologies.
TypeScript setup

A guide to setup a TypeScript project from scratch