Articles
Distributing a Helm chart on Artifact Hub

Building applications in a microservice architecture has become more and more popular recently. With this design pattern, an application is composed of multiple services that run independently and generally share data across network protocols.
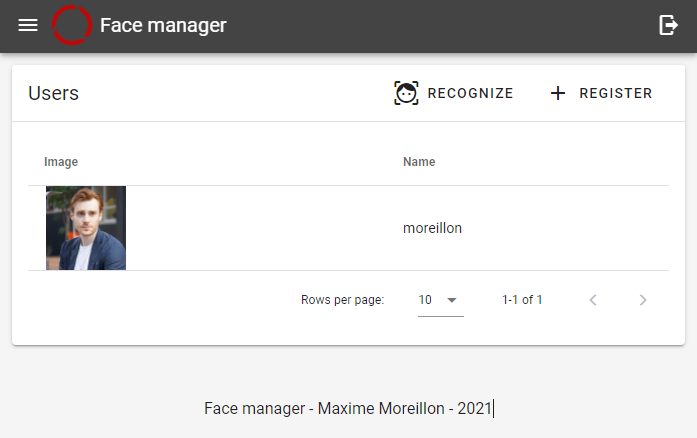
Unlocking my apartment with my face

As part of a previous project, I installed an IoT lock on my front door, which allowed me to control it using my smartphone. However, having to take out my smartphone every time I want to unlock the door quickly becomes annoying. To improve on the situation, I installed an RFID reader on the lock, which I used in combination with an RFID ring which now serves as my key. To follow up on this trend of finding new ways to unlock my door, I decided to explore face recognition technologies.
Modeling profile webpage

Foreign models are quite in demand in Japan and as such it is not uncommon for foreigners living there to have a side activity in the modeling industry. I had the chance to meet the manager a <a href="https://azs-group.jp/" rel="noopener noreferrer nofollow">AZS entertainment</a> and was told that the agency was currently recruiting. So, since I am always looking for new life experiences, I decided to join.
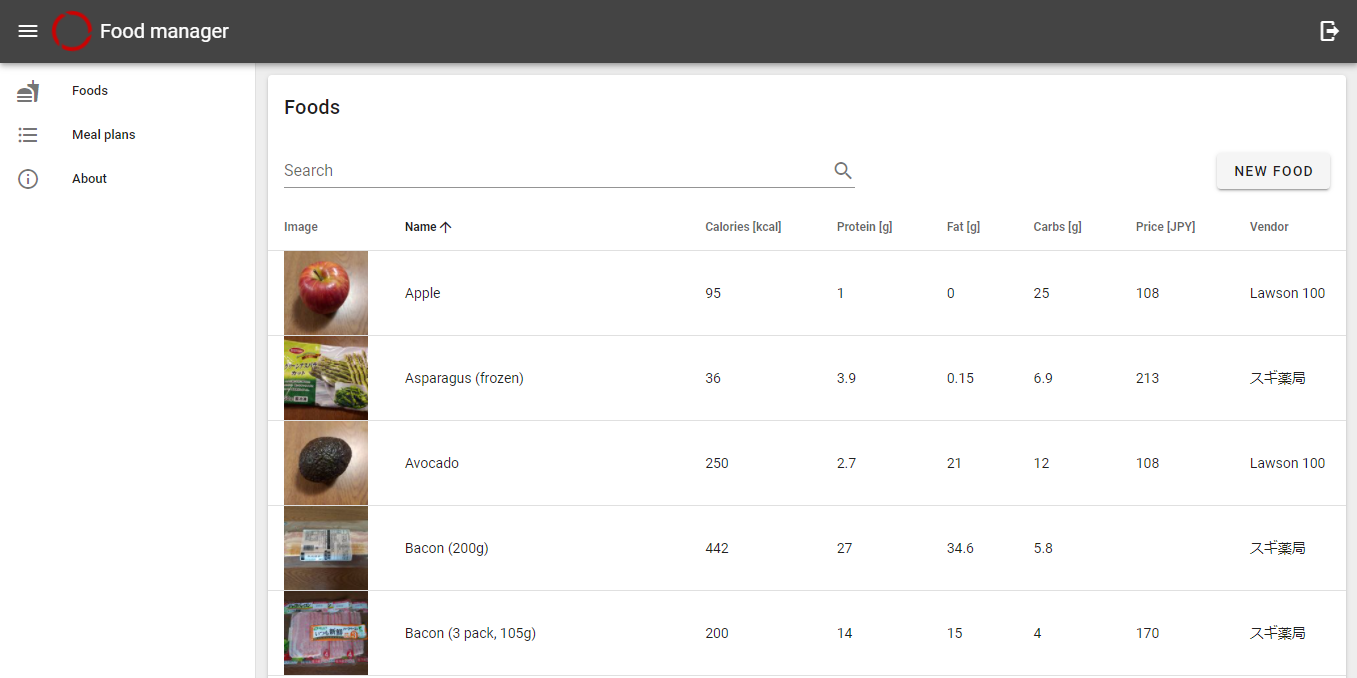
Food manager

The other day, I found myself putting on some weight. This rather surprised me as I thought I was having a healthy diet and exercised almost daily. To identify the root of the problem, I decided to start measuring my calorie intake as well as the macronutrients that constitute said intake.
Encrypted Mosquitto broker in Kubernetes

Mosquitto can usually be installed on an Ubuntu server fairly easily using the APT package manager. By Default, the broker handles unencrypted MQTT connections but it can be configured to use SSL certificates obtained, for example, using Certbot and thus enable MQTTs connections. This configuration is usually achieved by editing the Mosquitto configuration file in /etc/mosquitto so as to point to certificates obtained independently. However, when deploying Mosquitto to Kubernetes, one would prefer not to edit configuration files manually after install. Moreover, in Kubernetes, one can use Cert-manager to obtain SSL certificates. Thus, this article presents an efficient method to deploy a secure MQTTs broker in Kubernetes.
Resizing a hostpah-storage PVC and its PV in Microk8s
With the storage addon enabled, microk8s can automatically provision a PV when a PVC is created. The size of the PV is set according to that of the PVC. However, PVCs cannot be resized after creation. The PVC could be deleted and recreated with a larger size but this would result in the deletion of the PV and, by extension, all the data stored so far in it. This article presents a workaround to resize a PVC and its corresponding PV without any loss of data.
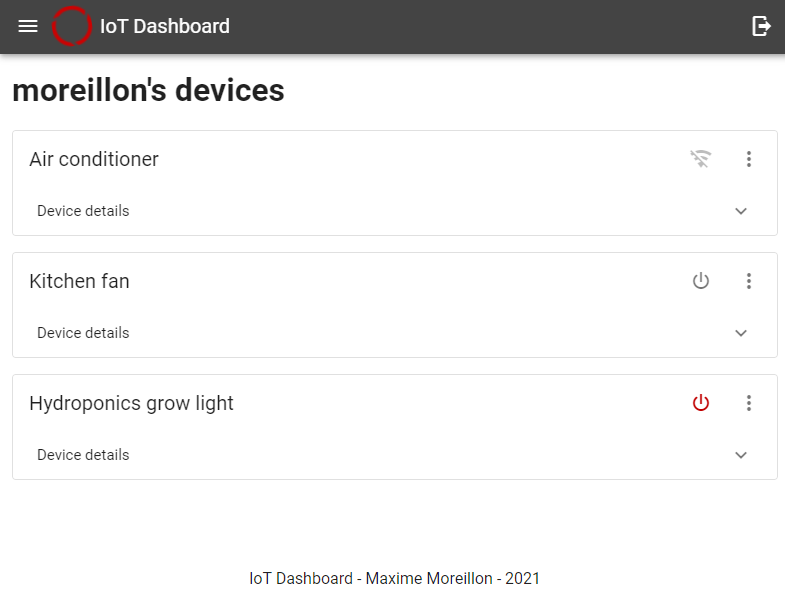
MQTT control dashboard

With the cloud native multi-user MQTT platform deployed, I started designing IoT devices that I could distribute to end users. However, without a GUI, interacting with those devices would be difficult. Of course, one could install applications like MQTT dash or similar but this would require tedious configuration such as MQTT broker and topics. I wanted to give users a simpler UX so I made this simple control interface that automatically displays a users devices and allows those to be controlled.
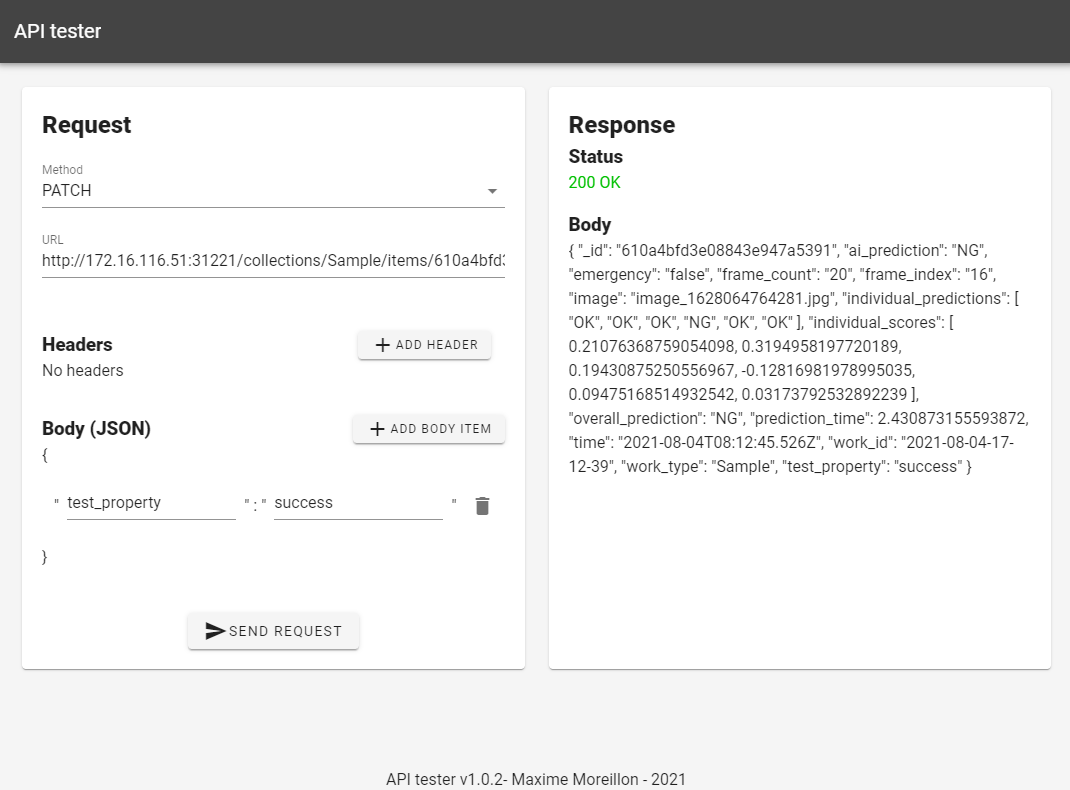
API tester

There are multiple tools available for API testing, Postman and Insomnia being probably the most popular. However, those are desktop applications that need to be installed. I wanted a solution that I can use in the browser so I made a simple web application to achieve basic API testing functions.
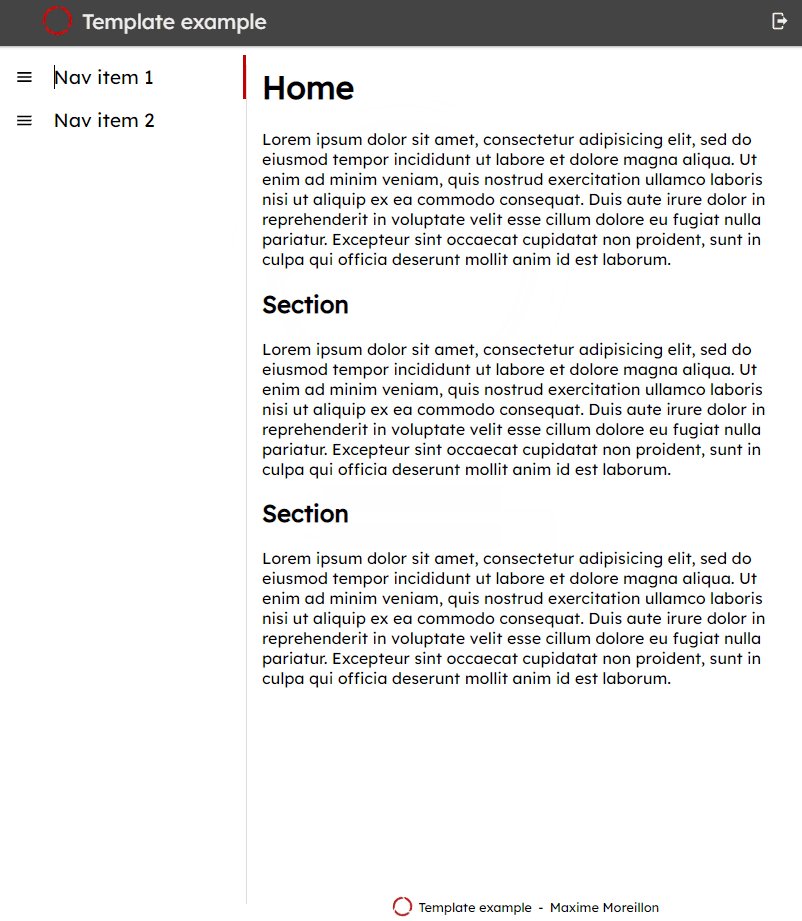
A template for Vue.js applications

Over the years, I have built multiple Vue.js applications. Although their business logic differs, those applications often share similar components such as a navigation panel, a header with my logo and an authentication mechanism. Writing those from scratch for each application would be time consuming so I designed an application template that can be installed using NPM to bootstrap my projects.
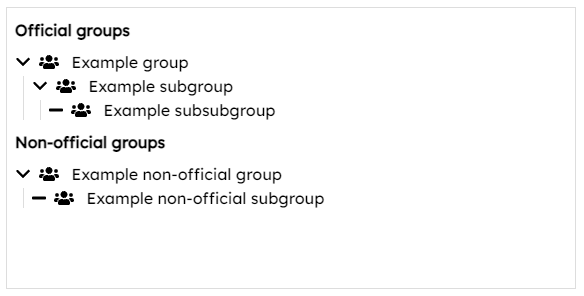
Group and User Pickers

With the user management and group management microservices, users and their groups can be easily queried through HTTP requests. However, the GUI that the user interacts with must also be properly designed so as to provide an optimal UX. To facilitate the query of users via the GUI, I designed a group and user picker component for Vue.js that can be easily installed using NPM.