Articles
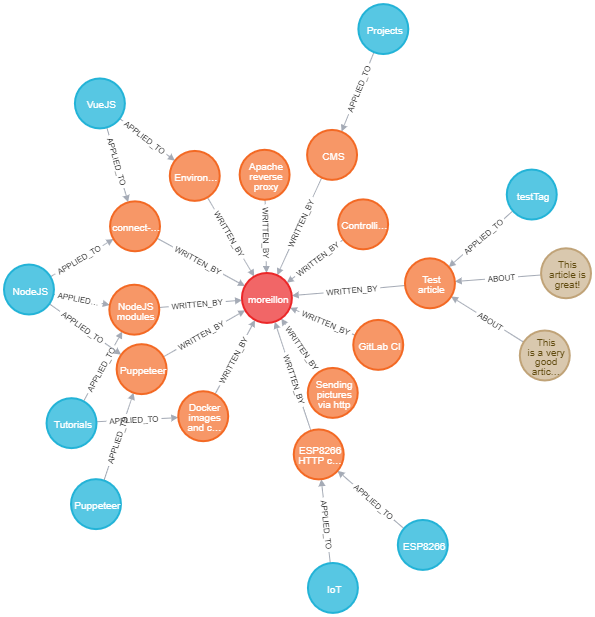
This very application, a CMS based on Neo4J

Publishing articles on a website can be as simple as uploading HTML files to a web server. However, writing articles in raw HTML can be time consuming. A content management system (CMS) is an application designed to solve this issue by providing a simple way to create and manage web content directly from the web browser. There are many CMSs available, namely Wordpress or Joomla but I decided to create my own as a form of practice and in order to have it highly customized to my needs.
Testing in NodeJS with Mocha
Mocha is a popular testing framework for NodeJS. it can be installed using npm:
Tensorflow 1.X basics
Here are the basics steps necessary to write TensorFlow code.
TDD for an Express application
TDD has been proven to significantly reduce the amount of bugs in software releases. Moreover, with CI/CD systems, tests can be run automatically before the application deployment, preventing a faulty application to reach its end user. This guide goes through the steps required to set up a TDD workflow with an Express application.
Swift basics
Here are some of the basis of the Swift programming language
Some C concepts
C is widely considered to be a difficult programming language. Here are various code snippets to help make some sense of it.
Solving Kong latency problems in Kubernetes

Kong is a popular API gateway that can be used as a reverse proxy for clients to access back-end services. It can be run as a Docker container and, as such, can be deployed to Kubernetes. However, when doing so, requests might be severely impacted by unusually high latency. This can be solved by configuring the order in which Kong resolves DNS records.
Solar power setup
I got my hands on a 600W 12V inverter so I decided to experiment with generating my own electricity.
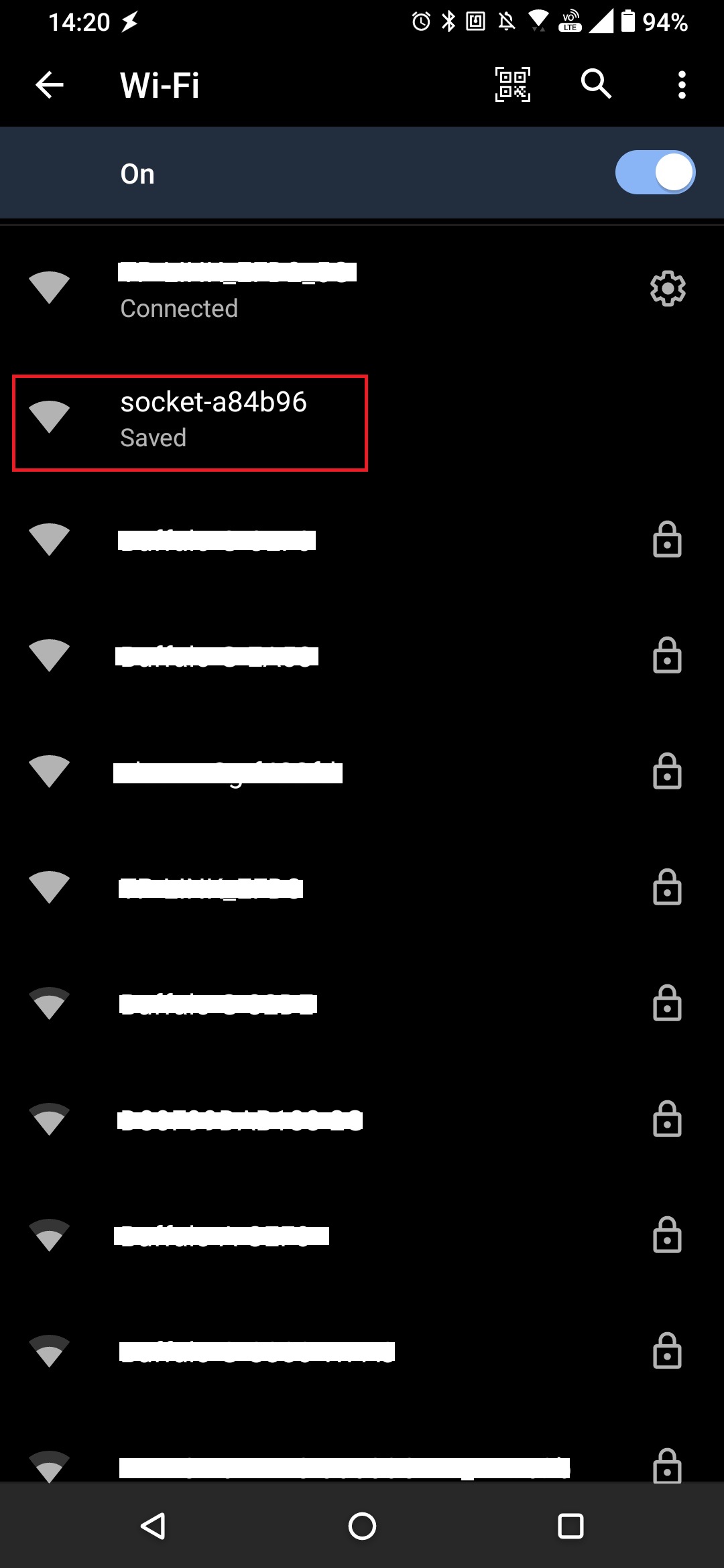
Smart outlet setup

When used for the first time, the device will have no knowledge of what WiFi to connect to. Consequently, the smart outlet will generate its own, prefixed with the name <em>socket.</em>
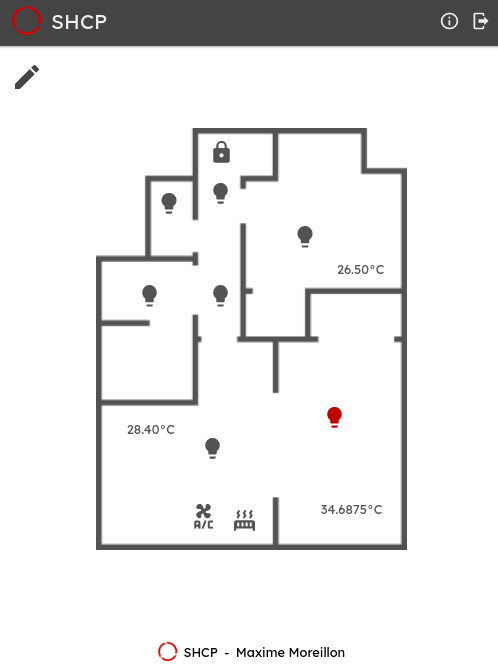
Smart home control panel (SHCP)

I've been using <a href="https://www.home-assistant.io/" rel="noopener noreferrer nofollow">Home Assistant</a> to control my home IoT devices for a while. Although it fulfills all my needs, I wanted to make my own system so as to get a fully customized smart home control panel and learn how to build such an application in the process.